Patrick asked for some Notes UI examples, so I thought that I'd post a couple of mine in the interest of additional food for thought - and also to let Chris and that other chap (the one with the funny colored hair!) that their mission was maybe a little effective.
I'll explain how I ended up with each UI. First of all I'm not a graphic designer and would never claim to be one. I'm pretty familiar with Photoshop and Gimp and if I'm given a starting point then I can come up with a few similar concepts.
The inspiration for my latest UIs are from the web 2.0 styles and web 2.0 applications. I love the simplicity of the interfaces like basecamp, ideaJam, Remember the milk and linkedin. These application have the less-is-more approach to making the interfaces simple. This is what I was striving for. A simple interface that is closer to what you see on the web than the traditional notes applications.
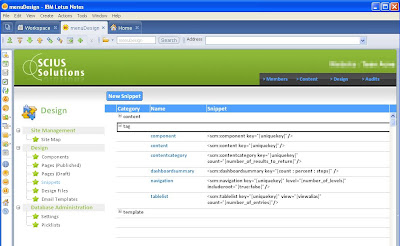
I've still retained the traditional frames approach, but removing the borders made the first page more web like. The horizontal outline in black, for the primary navigation is something that you might see on a website.

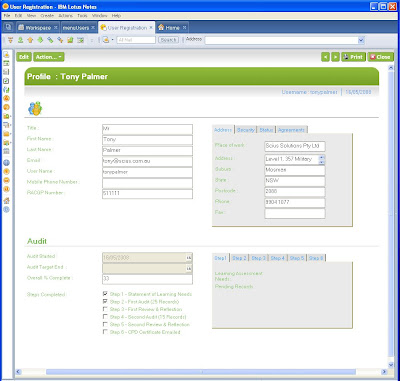
On the form the removal of the traditional border around the action bar is removed and shaded so that the action button feels more like it is part of the page. (I think that I picked up that tip from someone else, although I can't remember who)
 The downside of the tabbed approach is that printing format isn't that great, but the client rarely prints so its not much of an issue.
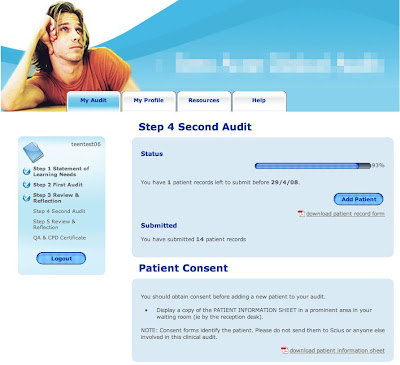
The downside of the tabbed approach is that printing format isn't that great, but the client rarely prints so its not much of an issue.Finally a web example, this is a Lotus Domino web application. The process that this manages is a 6 step process with sub task for each one.
I started by drawing a low fidelity prototype which laid out what I wanted to convey and where to put it. For example, the status of the top level steps and status bar for the sub steps. I then engaged a local graphic designer to come up with the images, colors and general look and feel.

With these examples I think that I got a closer to what I was striving for and embraced some of the things that Chris and Nathan endorse. Starting with a blank piece of paper and working out what am I'm trying to tell the user was a good technique for me to detach from the technology and focus on the interface without considering how to implement it. For web applications this works well. For Notes applications, there's no harm in starting with the vision and then re-factoring the paper interface by accepting compromises as you work out the detail.
Finally try de-cluttering the interface. You might have elements of your design that have been inherited from application to application and just accepted as required.
I've seen heaps of LN applications that have the old classic 5 entry audit history tagged at the bottom of every form. Do forms with pick list values for dblookups really require an audit history ? If not then get rid of them as they are not only cluttering the interface but you are also storing and managing irrelevant information.
There you go Patrick, a few additional Lotus Notes and Domino UI examples.

